
I remember as a kid, receiving a large package of M&M’s for my birthday. the first thing I needed to do was hide my gift. Living in a family of five kids meant you hid your valued things in a way that resembled squirrels hiding nuts for the winter. This squirrel hid his M&M’s in a secret hiding place where my siblings couldn’t find them. In my footlocker, locked with my trusty key. But what I found out years later is that all five of our footlockers had the same key. But I lived in vulnerable ignorance knowing that my stash of M&M’s was safe. Until I decided to sort my “melt in your mouth not in your hands” booty.
I loved sorting my M&M’s by color. Blue, yellow, green, orange, brown, and red bright, shiny chocolate wonders grouped all in tight circles waiting to be counted first and then consumed in succession to ensure I had the same number of M&M’s in each group. Back in the day, the red ones used to use red dye #2, which seemed to cause cancer, and thus the red M&M was discontinued for 10 years. Because this was the 70’s and we lived on the edge, I continued my eating until there was a single candy per color then I would snatch them up and eat all of the last ones together so as not to leave a single soldier behind. Little did I know that I was a practicing taxonomist at a very young age.
“Taxonomy – tax·on·o·my (takˈsänəmē) – the practice and science of classification of things or concepts, including the principles that underlie such classification”
What is taxonomy?
It’s a term used widely used in the biological sciences to classify plants and animals. Taxonomy is also used in just about every type of profession whether it’s grouping baking ingredients into the same bins at a cupcake shop or grouping all similar devices together on tables at an Apple Store.
In the web content world, it’s making similar pieces of content stand out based on how those items have been classified. Simply put, taxonomy is categorizing stuff. Like colored M&Ms.
As humans, it just makes sense to group things together. Psychologists believe that there is a Similarity Gestalt Principle of Grouping. This principle states that “In order to interpret what we receive through our senses, they theorized that we attempt to organize this information into certain groups. This allows us to interpret the information completely without unneeded repetition.” Dr. Christopher L. Heffner , Perception, allpsych.com Because the “whole is greater than the sum of its parts”, we want to group things together that are similar. It simplifies things for us so that they are easier to understand.

How is Taxonomy Used on a Website?
Website content can be classified in several different ways. I have created a matrix that depicts the way that web content can be classified. It starts in the center where the most specific type of categorization called content types. As we work out from the center the objects location, tags and user role affect its taxonomy.
Content Types
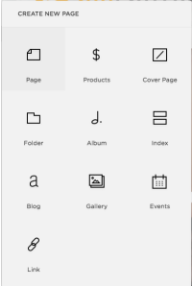
The most specific classification of any object on a website is its content type. They have characteristics that make them different from other content types. I think we can all agree that Images are different than pages, and blog posts have different requirements than events. At Big Shifter, we use Squarespace for many of our client projects. We’ll be using the Squarespace content types as examples.

- Pages
- Product
- Cover Page
- Folder
- Album
- Index
- Blog
- Gallery
- Events
- Links
These types have attributes that are specific to them. For example, a Page has a title, image and content blocks to place content. However, a product has additional fields for a product description, pricing, and a product image.
Location

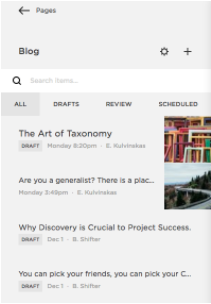
Location is simply where the content object is placed. When you create something you have to put it somewhere on the website. It could be placed at the top level (root) of the website, within a folder at the top level or within a group of similar content types like blog posts or events. For example, if I select ‘Blog’ using the Squarespace Content Type Taxonomy above, Squarespace creates a blog directory for me and I author my posts within that directory. It makes sense that all of my blog posts should be placed in the blog directory. In addition, the blog post content type has unique attributes such as its workflow from ‘draft’ to ‘published’.
Tags/Categorization
Tagging content with categories or keywords is also an important step to applying taxonomy to a website. This step is perhaps the most overlooked step in content management because it takes a bit more time to think about the content you are authoring and how it will be used on the website. The more content you have on your website, the more important tagging is to manage that content.
At Big Shifter, we have encountered client projects where there are tens of thousands of content objects and none of them have been categorized. Our clients felt the need to clean up their website and/or implement a new Content Management System (CMS) which is why they came to us. The problem is, we had to go through a long and laborious process of categorizing their content before we could continue with the rest of the project!
Do it now, or do it later, you will have to go through this exercise. It’s easier to categorize as you go rather than categorizing all of your content in one ginormous effort when you absolutely need it.

Squarespace allows for both categories and tags within their hosted websites. These can be found in the Settings area of the particular content object you are trying to categorize.
These tags and categories come in very handy when you have a bunch of content on your site and you want to create a list of a subset of that content.
USE CASE
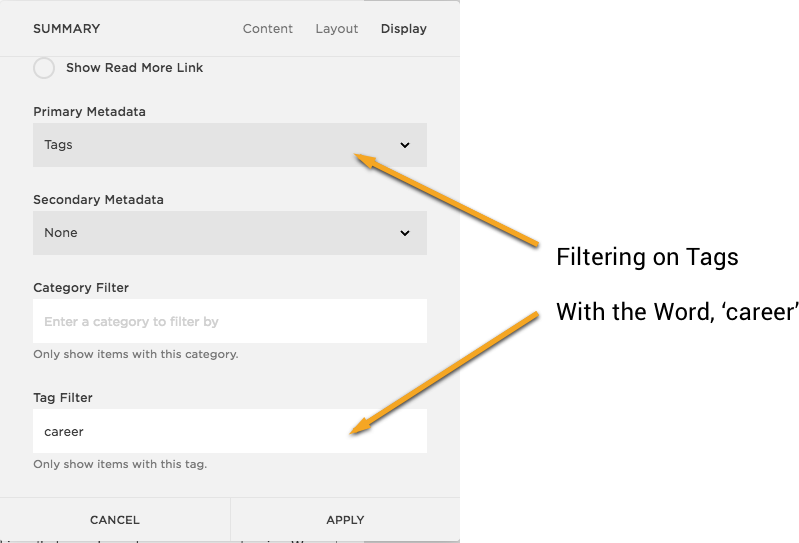
You want to create a new page on your website that grabs all of your blog posts that are tagged with the word ‘career’. If you have not been tagging your content consistently. Well, then it’s time for a content audit before you build your page to make sure that your blog posts are tagged correctly. If you’ve been tagging your posts correctly, then it’s just a matter of selecting a listcontent block on a page, and then configure that list to pull blog posts with the tag ‘career’.

ar all about content re-use. The more content you have on your site, the more you can leverage categories and tags! Imagine being able to leverage tags for RSS feeds, news article feeds, or directed content to different types of users.
User Roles (ACLs)
Content based on user roles or ACL’s (Access Control Lists) are the most generic form of taxonomy available in many CMS’s. The simplest example is that there is content available to logged in users that may not be available to anonymous users. Squarespace uses a workflow with its blog posts that allow for a post to be in ‘draft’ form while working on it, submit it for ‘review’ and the finally ‘publish’ that post for all to see. While not published, that blog post is only available to users that are logged into the admin console for your website. Anonymous users that visit your website cannot see unpublished content.
On an organizational Intranet, you could go further by classifying content for particular departments and then when a user logs in that is in that department group, they would be able to see that particular content. Pretty powerful stuff huh?
Why is Taxonomy important for my website?
Imagine if the next bag of M&M’s you open had all brown candies. Not much fun there. You might as well cram them all in your mouth and be done with it. This is what web content is like if none of it has been classified. It all looks the same. There is no way to filter out content you don’t want to displayed or easily find content you want to find.
When training our clients on content management or doing a site audit, the team at Big Shifter emphasizes the following items concerning site taxonomy. We encourage you to think of these as well during your content management efforts.
- Content Reuse – Reduce, recycle, reuse. You have probably heard this mantra through grade school about recycling. Well, content reuse is not so much about saving the environment as it is about minimizing effort. We are all busy, in my case lazy, so we don’t want to re-invent the wheel when managing content.
One of the main goals of any CMS is content reuse. To be able to author content in one place and reuse it in other areas and make it easier to retrieve.
- Easier Content Management – To be able to find all your posts to do with ‘puppies’ over three years is much easier with tagged content rather than going through each article to find the words your used. Some may say, ‘well just use the site search!’. OK Skippy, that may work when your site isn’t very large but trust me, you probably don’t have that much time on your hands when you are mining though thousands of pieces of content.
- Content Cross-pollination – You will be able to reuse content in short notice to take advantage of of ideas you want to express. You will be able to leverage older content, possibly years old, that is relevant to something you want to talk about today.
Strategy
If you are planning your new website, strategize your content.
- What types are there?
- Where do they go?
- What categorization will you need?
If you have an existing site, no matter how big or small, its time for an audit. You need to go through your content and apply your taxonomy strategy to your existing database. Next, reuse that content, leverage your CMS to make queries against your content repository and start reusing the content you spent some much time creating!
Better yet, drop Big Shifter a line, let us know your needs and we’ll be glad to kick off a content management strategy session with you.
ABOUT THE AUTHOR

Erik Kulvinskas has over 2 decades of web development experience that started way back before front-ends, back-ends, ‘dot-coms’ and social media. He loves making things easier to understand and more efficient to use. He loves spending time with his family, cycling and volunteering. He enjoys empowering others to be their best and leading others by serving them.
